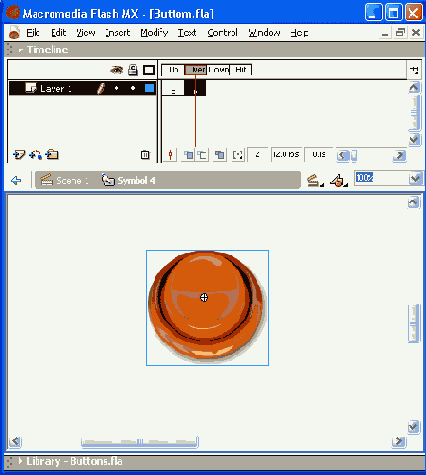
Формат панели временной диаграммы при создании символакнопки
Рисунок 10.19. Формат панели временной диаграммы при создании символа-кнопки

Изображение может быть получено тремя способами:
-
с помощью инструментов рисования;
-
путем импорта или вставки через буфер обмена;
-
на основе экземпляра одного из ранее созданных символов.
Совет
Совет
При подборе (или создании) изображений для состояний кнопки лучше стремиться к тому, чтобы они были одного размера (если, конечно, вы не хотите удивить посетителя вашего сайта неожиданным эффектом). Для кадра Hit целесообразно использовать слегка увеличенный вариант изображения для состояния Up.
Итак, для создания кнопки на основе пустого символа необходимо:
-
В одном из указанных выше меню выбрать команду
New Symbol.
-
В диалоговом окне
Symbol Properties
ввести имя символа (например,
Button1)
и установить переключатель
Behavior
в положение
Button.
-
Поместить на стол или нарисовать изображение, представляющее кнопку в состоянии
Up
(Отжата); при этом первый кадр временной диаграммы автоматически становится ключевым, о чем говорит черная точка в ячейке кадра (Рисунок 10.20).
-
В меню
Insert
выбрать команду
Keyframe
(Ключевой кадр); в результате ее выполнения считывающая головка на временной диаграмме переместится на следующий кадр -
Over
(Под указателем), и он будет помечен как ключевой; для него по умолчанию «наследуется» изображение из кадра
Up;
вы можете либо модифицировать его, либо заменить новым.
-
Выполнить шаг 4 для кадров
Down
и
Hit.
После создания кадра
Hit
временная диаграмма должна выглядеть примерно так, как показано на Рисунок 10.21.